こんにちは、星ノ宮です!
皆さんはprogateというサイトをご存じですか?
私はつい最近まで知らなかったのですが、どうやら無料でWebデザインのコーティングについて学べるなんとも素晴らしい代物らしく、
「こりゃあやるっきゃねえ!」
と意気込んで初めてみました。
ちなみにこちらのサイトになります↓
今回は、Webデザイン&コーティング全くもって初心者の私が、HTML&CCSの初級編無料分を全部やってみて、実際どうだったのかをつらつらと綴っていこうと思います。
- progateってどうなの?
- コーティング初心者でもできる?
- どんな風に学べるの?
なんて考えている方のお役に立てるのではないのかと思いますので、良ければご覧ください!
無料版はレッスン13まで
HTML&CSS初級編は全23問中13問目まで無料で体験することができます。
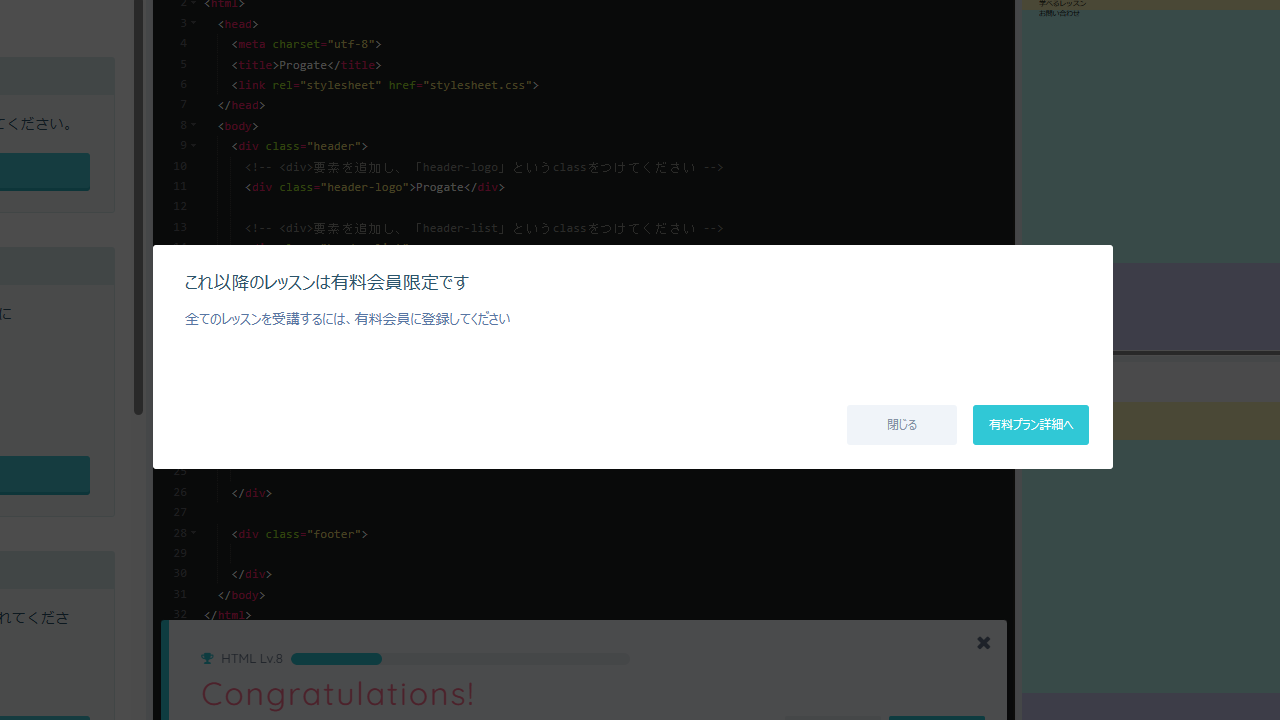
14問目以降に進もうとすると、

このような画面が出てきて、先に進めませんでした。
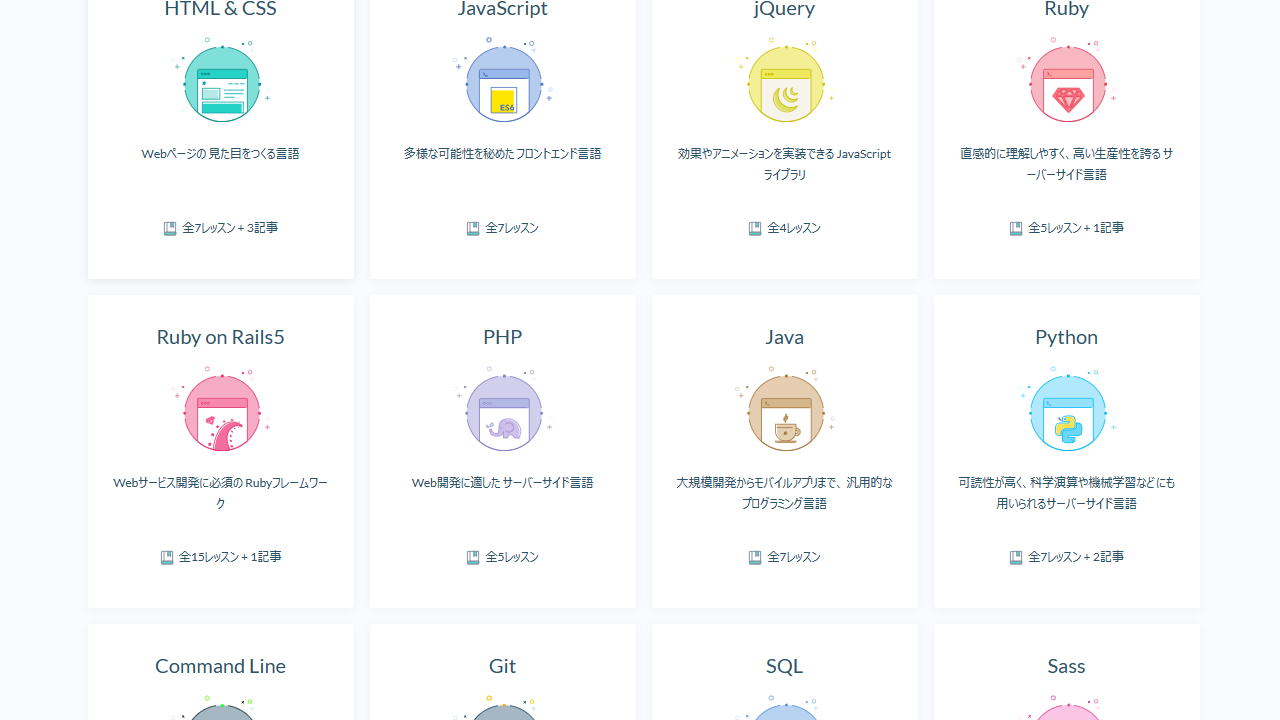
このHTML&CSS初級編以外にも中級編、上級編はもちろん、その他にも沢山のコースがあって、それら全ても同じような感じだと思われます。

↑沢山のコース達。この下にもまだコースがある。全15(?)コース
しかし!
無料版でもとりあえずコーティングってどんなことすんの!?とちんぷんかんぷんだった私的には十分だったなと思います。
とりあえず手っ取り早く無料でどんなことすんのか知りたい!体験したい!って人にはとても良いサイトだと思います。
無料版でやってみて、もっとここで勉強したい!となれば有料版に課金すれば良いわけですしね。
かくいう私もちょっと課金を検討しております……。
(だってとっても良かったんだもの!!!!)
実際どんな流れで学んでいくのか
まず、スライド式で説明が流れます。こんな風に↓

それを見て、「ふんふんなるほどねー!」となった後に、実演に入ります。

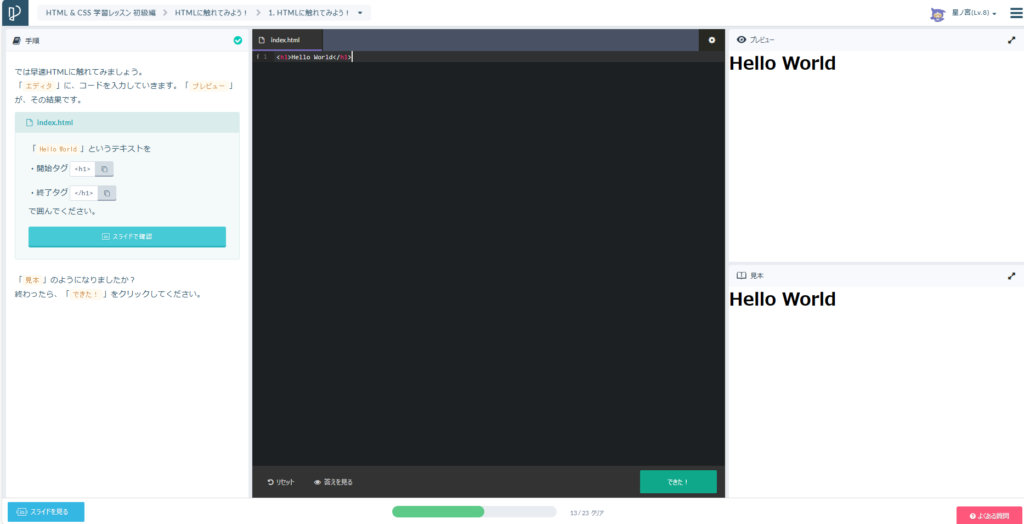
一番左に手順が書いてあるので、その通りにやっていきます。
もし途中で分からなくなっても、『スライドで確認』ボタンでどういう風にやるのか確認しに行けるので、覚えるのが苦手!って人でも大丈夫です。
(なんなら私は1問につき一回は絶対スライドを確認しに行ってました。)
出来たら、右上が右下の見本と全く同じようになっているはずなので、『できた!』ボタンをクリックして次の問題に進みます。
逆に何か少しでも違っていると、どこかで間違えているということになるので、その原因を探さなくてはいけません。
私も最初の簡単なうちはすらすら解けていたのですが、後半になって難しくなるうちに、
「え!??なに!?なにが間違ってんの!!???てか文字多すぎ!!わからん!!!!!!」
と結構苦戦を強いられました。
でも問題が解決するととても気持ちがいいです。
ちょっとWebデザイナーの気持ちを味わえた気がしたのでおすすめです。
まとめ コーティング入門にはめちゃ良いと思う!!
Webデザイン&コーティング全くの初心者の私が言うのもなんですけど、
いやむしろだからこそ今私と同じ境遇の人に言いますが、
progateはコーティング入門にめちゃええど!!!!!
正直未経験からWebデザインやコーティング学ぼう!って人ってほんと何から手つけていいか分からないと思うんですよ。
まず何が分からないのか分からない的な。
そんな人にはとりあえずつべこべ言わずこれをやっておけと言っておきたいです。マジで。
とりあえず無料だし!!
多分本読むより実際やった方が分かりやすいと思うし!!!
まあそんなことはprogateさんはさんざん言われてきてると思うので私もすごい良かったという言葉だけ残しておこうと思います。
じゃあね!いぇい!!!
追記:課金したらまた記事書こうと思います。(未定)



コメント